移动端视觉设计规范——基于IPhone6尺寸设计
-
一、 前言
本视觉规范用于移动端设计。
设计稿基于iPhone6(750x1334)屏幕尺寸设计。
此规范中标注的字体为设计稿在windows系统下使用字体,app开发时应替换成相应的系统默认字体。
-
二、 标准字
-
(一)字形
简体中文:字体采用 思源黑体
英文、数字:字体采用 Helvetica Neve
-
(二)字号

-
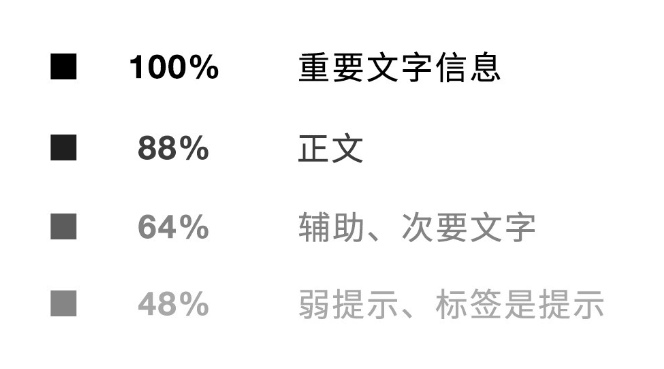
(三)颜色

-
三、色彩
色彩从当代现实中具有美感的事物中获取灵感,由此激活色彩的生命力。
-
(一)色调
-
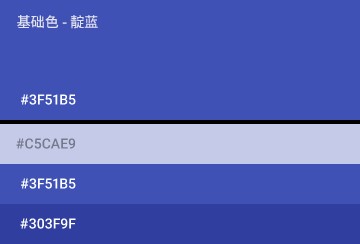
1.主色
确定一个主色,并限制颜色的数量,在众多基础色中选出三个色度以及一个强调色。
背景底色:用于后背,可有可无。
例:


-
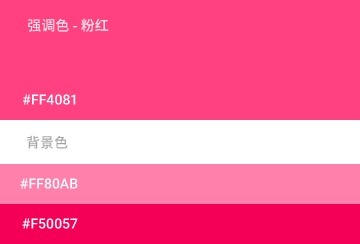
2.强调色
鲜艳的强调色用于你的主要操作按钮以及组件,如开关或滑片。左对齐的部分图标或章节标题也可以使用强调色。


-
3.备用强调色
如果你的强调色相对于背景色太深或者太浅,默认的做法是选择一个更浅或者更深的备用颜色。如果你的强调色无法正常显示,那么在白色背景上会使用饱和度 500 的基础色。如果背景色就是饱和度 500 的基础色,那么会使用 100% 的白色或者 56% 的黑色。

-
(二)主题色
主题是对应用提供一致性色调的方法。样式指定了表面的亮度、阴影的层次和字体元素的适当不透明度。为了提高应用间的一致性,提供两种主题选择:
-
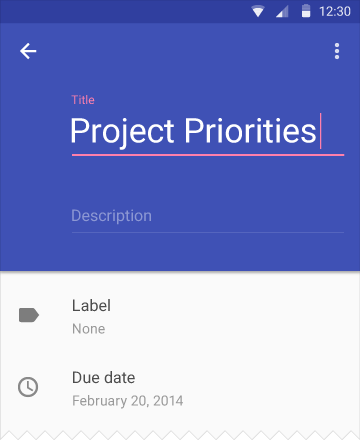
1.浅色主题

-
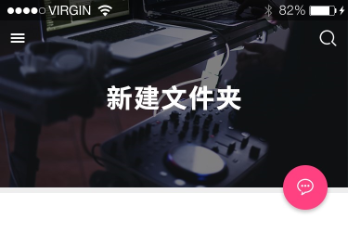
2.深色主题

-
四、按钮
按钮由文字和/或图标组成,文字及图标必须能让人轻易地和点击后展示的内容联系起来。
颜色饱满的图标应当是功能性的,尽量避免把他们作为纯粹装饰用的元素。
-
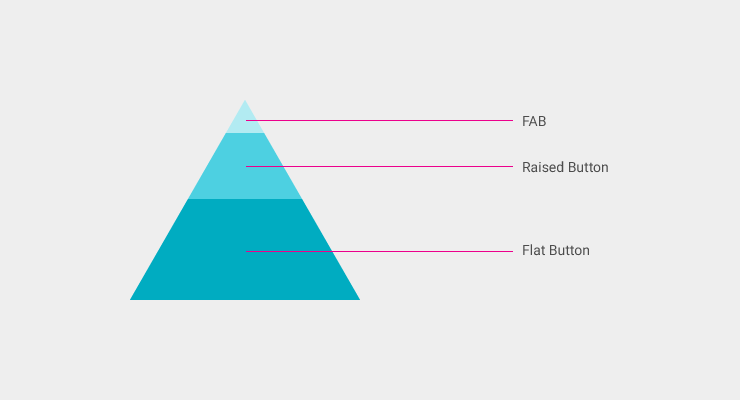
(一)按钮类型
-
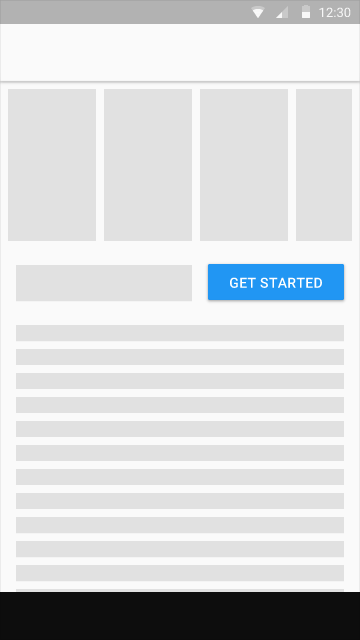
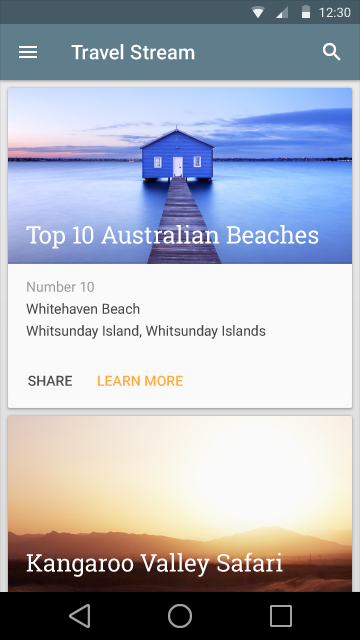
1.主按钮
按钮类型应该基于主按钮、屏幕上容器的数量以及整体布局来进行选择。

-
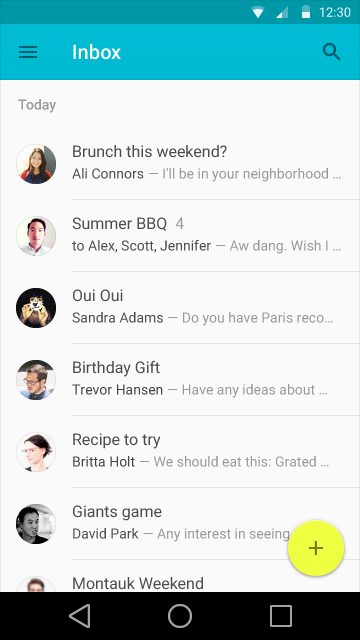
2.悬浮响应按钮
悬浮响应按钮是促进动作里的特殊类型。 是一个圆形的漂浮在界面之上的、拥有一系列特殊动作的按钮,这些动作通常和变换、启动、以及它本身的转换锚点相关。
-
3.浮动按钮
如果需要一个对用户持续可见的功能按钮,应该首先考虑使用悬浮响应按钮。

如果需要一个非主要、但是能快速定位到的按钮,则可以使用底部固定按钮。

-
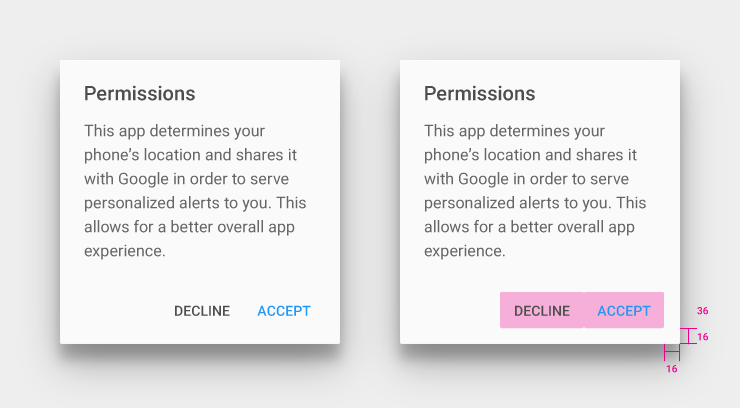
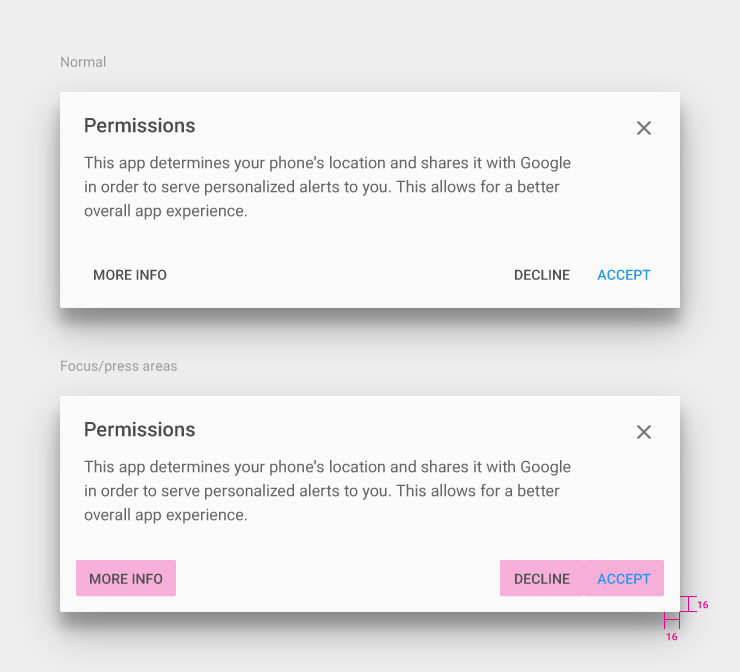
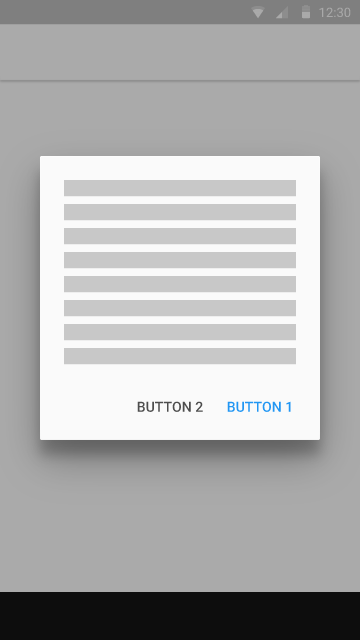
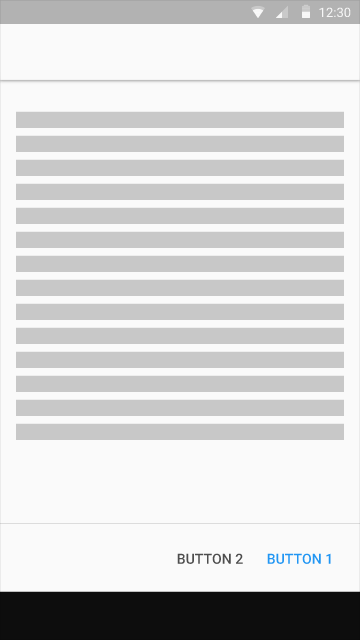
4.对话框中的按钮
对话框中使用扁平按钮作为主要按钮类型以避免过多的层次叠加。


-
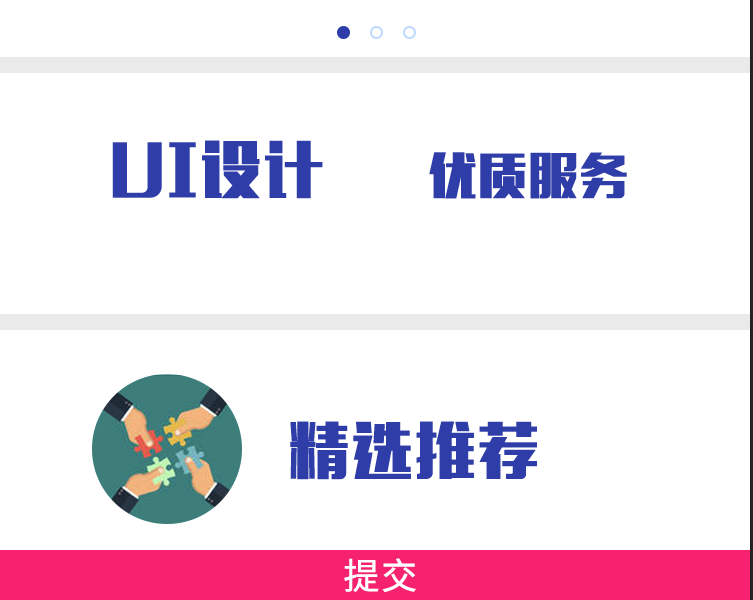
5.浮动按钮
浮动按钮使按钮在比较拥挤的界面上更清晰可见。能给大多数扁平的布局带来层次感。

-
6.扁平按钮
扁平按钮一般用于对话框或者工具栏, 可避免页面上过多无意义的层。


-
7.其他按钮
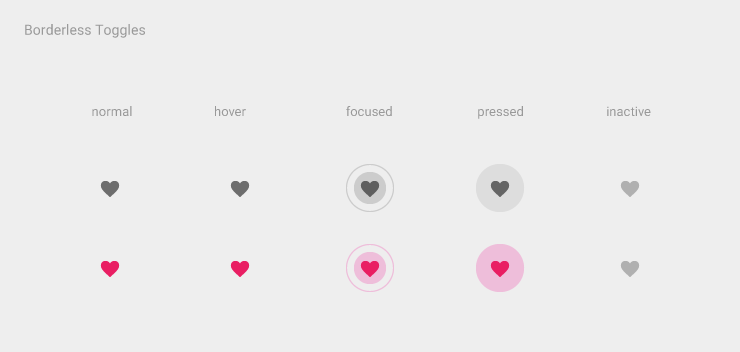
(1)图标开关

(2)移动端下拉菜单按钮
下拉菜单按钮可以用来控制对象状态; 一般会有两个甚至更多的状态。 按钮会显示当前状态以及一个向下的箭头—当按钮触发后, 一个包含所有状态的菜单会在按钮周围弹出(通常都是在下方)。 菜单中的状态通常会以字符、调色板、图标或者其他的形式呈现出来。点击任意一个状态将会改变按钮的状态显示。这展示的是一个常见的带有列表式菜单的下拉菜单按钮。
-
(二)大小
-
1.按钮大小
(1)浮动按钮:宽750px ,高50-96px

(2)长按钮:宽702px ,高50-96px

(3)中按钮:

-
2.按钮内边距
根据特定的布局来选择使用扁平按钮或者浮动按钮。对于扁平按钮,应该在内部四周留出足够的空间(内边距)以使按钮清晰可见。

-
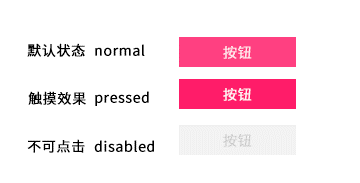
(三)按钮状态